You can customize the appearance of your footer widgets by going to Customize > Footer > Footer Widgets (Style tab). The available styling options allow you to adjust colors, padding, dividers, and more.
Styling Options:
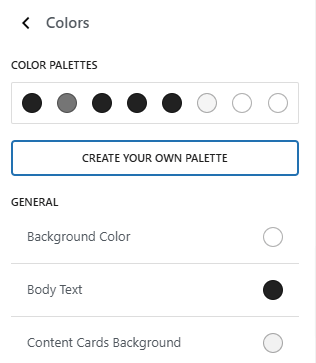
Colors
- Background Color: Change the background color of the footer widget area.
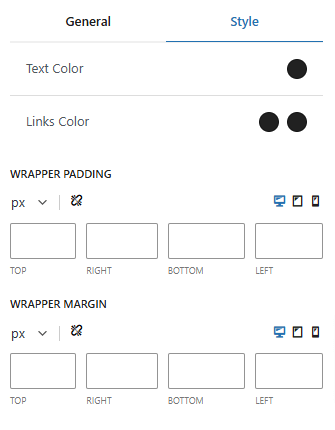
- Element Colors: Customize the colors for widget titles, text, and links (both default and hover states).

Divider
- Enable a divider to add a border above the footer widget section.
- Customize the divider’s size, color, and width.

Other Styling Options
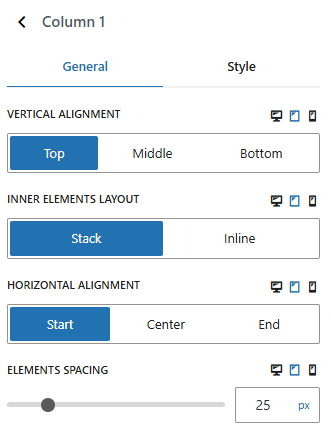
- Vertical Section Padding: Adjust the top and bottom padding for the footer widget area.
- Column Spacing: If using multiple widget columns, control the horizontal spacing between them.
- Widget Title Size: Set a responsive font size for widget titles.