Content blocks allow you to display custom content in various Emoza Pro modules, such as the Mega Menu and Modal Popup. Follow these steps to create your own content block template:
Activate the Templates Builder Module:
- Navigate to Emoza > Theme Dashboard and enable the Templates Builder module.

Access Template Building:
- Click on Build Templates.

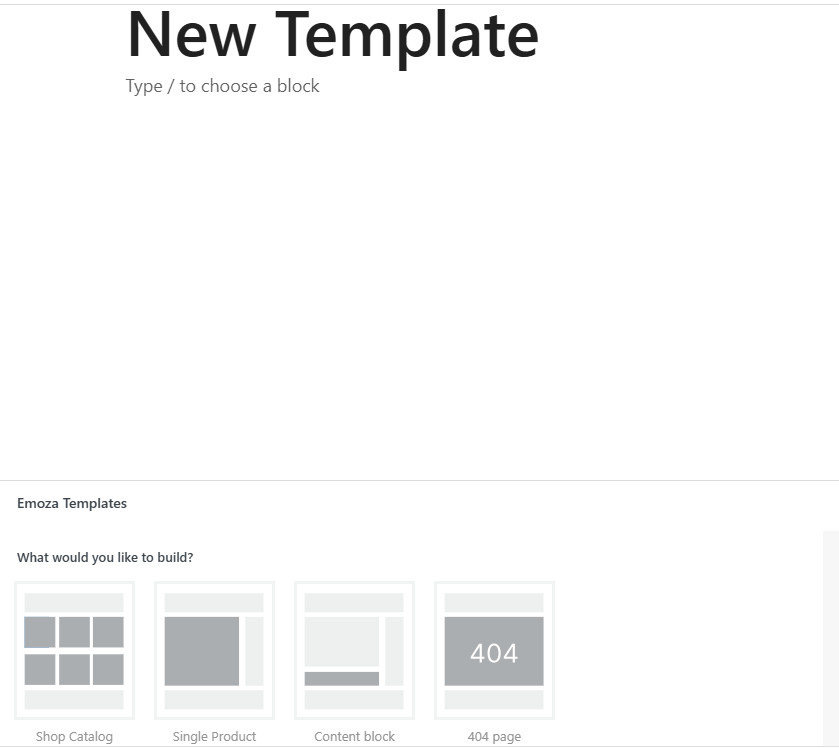
Create a New Content Block:
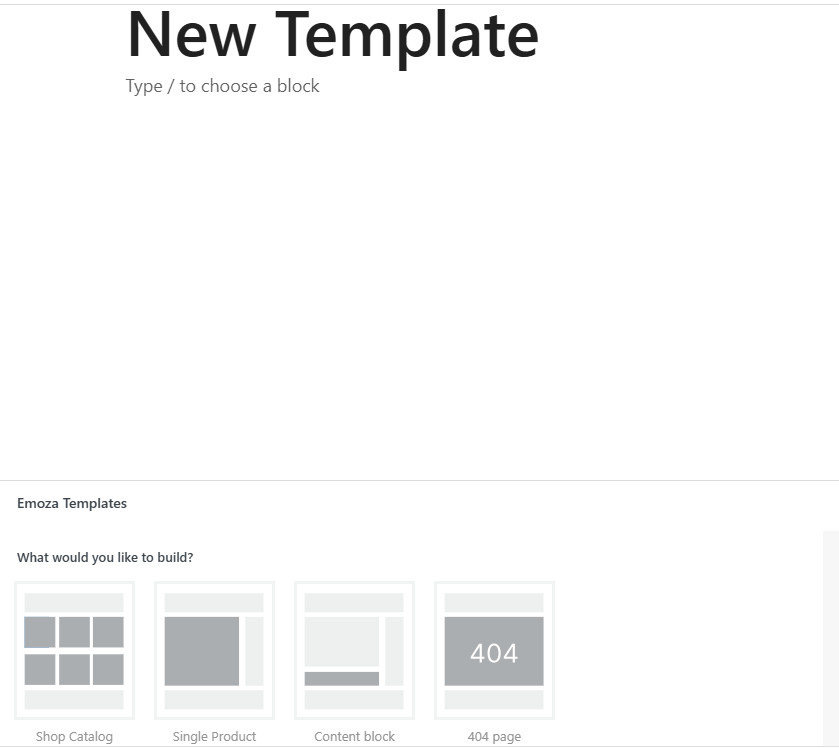
- Locate the Content Block category and click on Create.

Name Your Template:
- Enter a name for your new template.

Select a Builder:
- Choose the appropriate builder for your template.

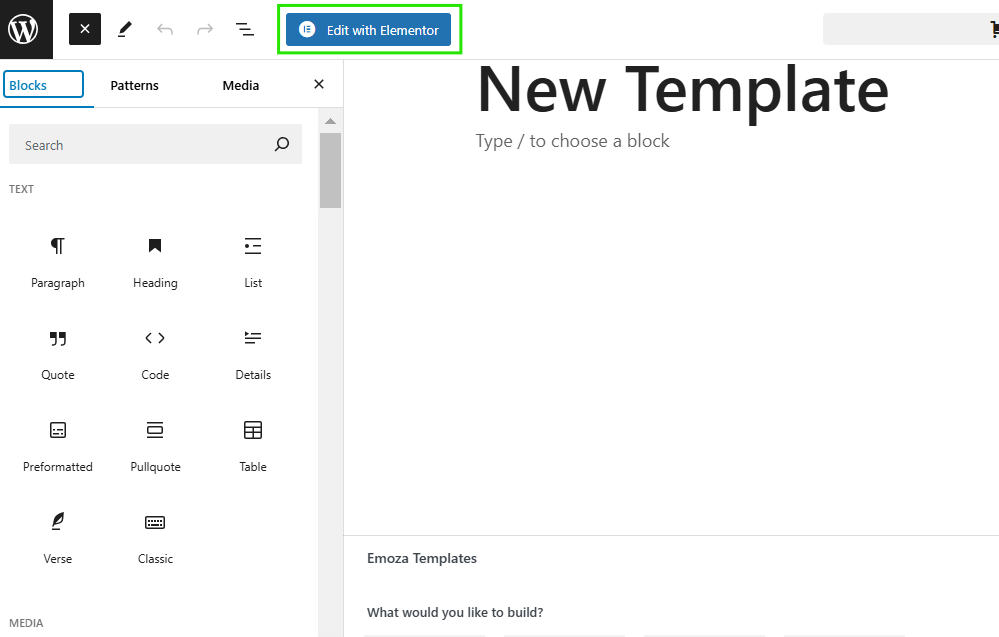
Edit Your Template Content:
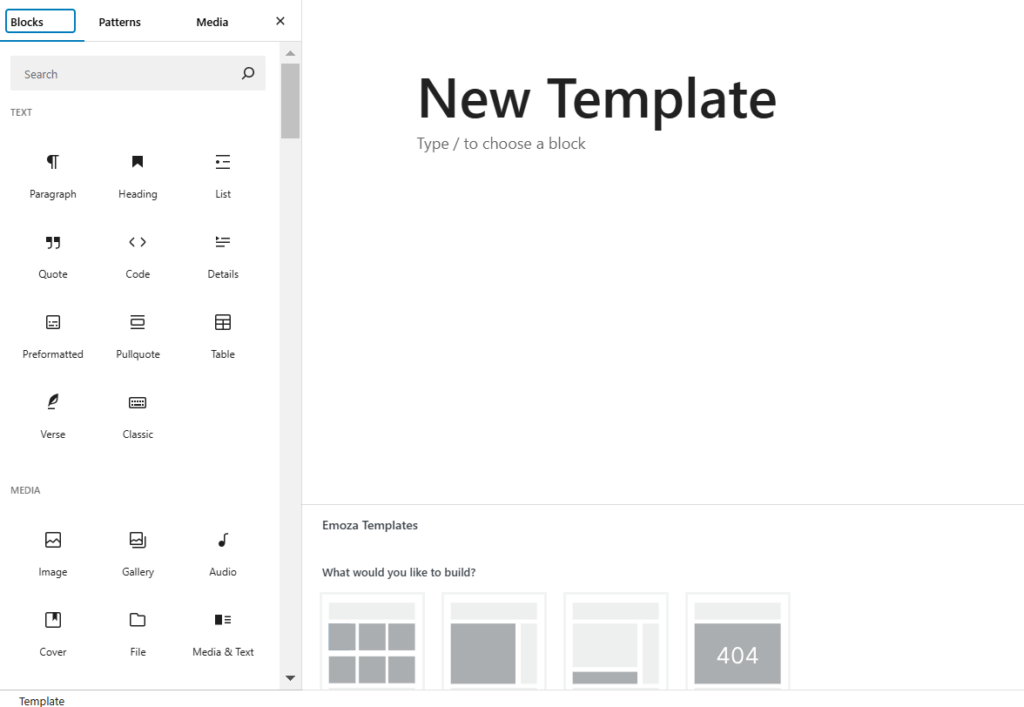
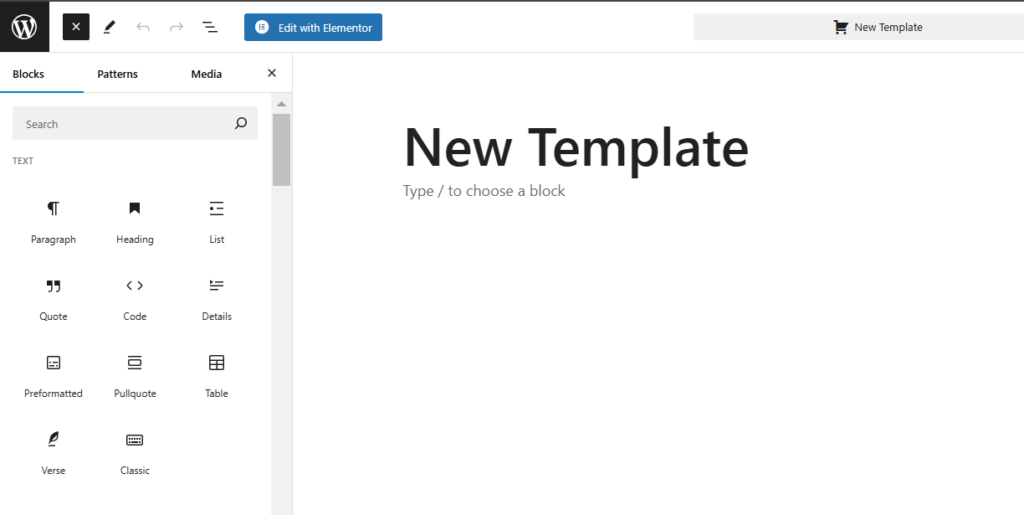
- If you’re using the WordPress Block Editor (Gutenberg):
- Click on the plus icon (+) to insert Emoza template builder components.
- If you’re using Elementor:
- Proceed to the next step without any action.

Using Elementor:
- In the Elementor editor, find the Emoza widgets under ‘Emoza WooCommerce’ in the left sidebar.