Emoza Pro expands the footer customization options by adding extra copyright elements. Access these settings under Appearance > Customize > Footer > Copyright Area.
If you are using the “Header & Footer Builder” module, refer to the linked documentation for guidance. For the previous header and footer system, use the instructions below:
- Payment Icons: Add custom images (such as payment icons) in the footer copyright area. Upload a .png file with the icons or any desired image.

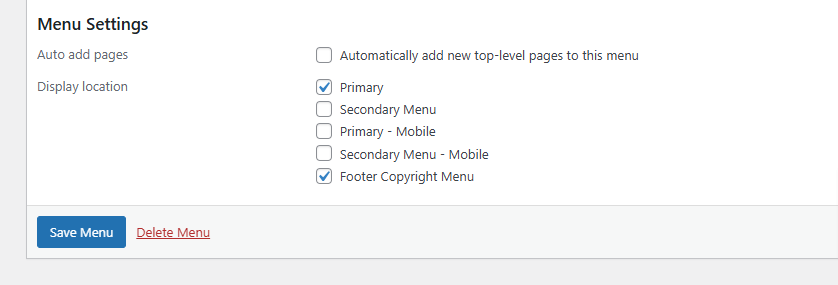
- Navigation Menu: Display a navigation menu in the footer copyright. First, enable this option, then go to Appearance > Menus to configure your menu. Set the Display Location to “Footer Copyright Menu.”

- HTML: Insert custom HTML in the footer copyright section for additional personalization.

- Shortcode: Add a shortcode in the footer copyright to include any dynamic content you need.